Text
A view that displays one or more lines of read-only text
한 줄 이상의 읽기 전용 text를 표시하는 뷰입니다. Text 뷰를 만들고 그 안에 표시할 텍스트를 지정합니다.
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!")
}
}
텍스트 스타일 적용하기
.font()를 사용해 텍스트의 글꼴 크기와 스타일을 지정할 수 있습니다.
Text("Hello, SwiftUI!")
.font(.title).title, .caption 등 사전에 정의된 텍스트 스타일을 사용할 수 있습니다.
Text("Hello, SwiftUI!")
.font(.system(size: 20, weight: .bold))system font를 사용해 크기와 굵기를 지정해 스타일을 직접 지정할 수도 있습니다.
Text("Hello, SwiftUI!")
.font(.custom("YourCustomFontName", size: 20))폰트 파일을 프로젝트에 추가해 사용자 지정 폰트도 사용할 수 있습니다.
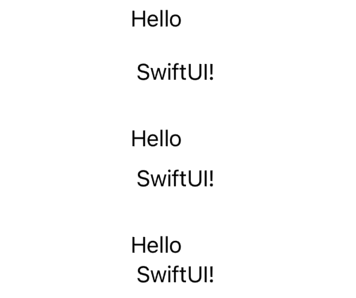
VStack(spacing: 30) {
Text("Hello\n SwiftUI!")
.lineSpacing(20)
Text("Hello\n SwiftUI!")
.lineSpacing(10)
Text("Hello\n SwiftUI!")
.lineSpacing(0)
}
lineSpacing은 텍스트의 줄 간격을 조정하는 데 사용됩니다. 텍스트의 각 줄 사이의 공간을 늘리거나 줄일 수 있습니다.
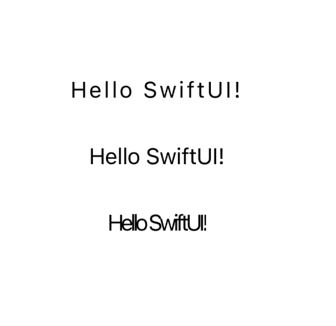
VStack(spacing: 30) {
Text("Hello SwiftUI!")
.kerning(2)
Text("Hello SwiftUI!")
.kerning(0)
Text("Hello SwiftUI!")
.kerning(-2)
}VStack(spacing: 30) {
Text("Hello SwiftUI!")
.tracking(2)
Text("Hello SwiftUI!")
.tracking(0)
Text("Hello SwiftUI!")
.tracking(-2)
}
kerning과 tracking을 사용해 글자 간격을 조정할 수 있습니다.
- kerning은 폰트 종류에 의존성을 가지며, 각 폰트가 가진 특성에 따라 글자 사이의 관계를 따져 글자 간격을 조절합니다.
- tracking은 폰트 종류와 관계없이 각 글자 상의 간격을 조절합니다.
- 한 개의 TextView에 kerning, tracking이 모두 사용되는 경우 tracking을 우선시하고, kerning은 무시됩니다.
Text("Hello, SwiftUI!")
.foregroundColor(.blue)foregroundColor를 사용하여 텍스트의 색을 지정할 수 있습니다.
여러 줄의 텍스트 표시하기
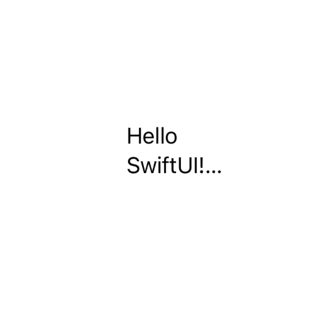
VStack(spacing: 30) {
Text("Hello\nSwiftUI!\nhello\nswiftUI!")
.lineLimit(2)
}
lineLimit를 사용해 표현되는 줄 수의 제한을 정할 수 있습니다. 제한된 줄 수 를 넘어가면 텍스트는 잘립니다.
lineLimit를 nil로 하면 줄 수 제한 없이 사용할 수 있습니다.
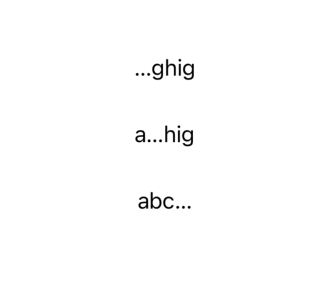
VStack(spacing: 30) {
Text("abcdefghig")
.lineLimit(1)
.truncationMode(.head)
Text("abcdefghig")
.lineLimit(1)
.truncationMode(.middle)
Text("abcdefghig")
.lineLimit(1)
.truncationMode(.tail)
}
.frame(width: 50)
truncationMode를 사용해 원하는 위치의 Text를 생략할 수 있습니다.
VStack(spacing: 30) {
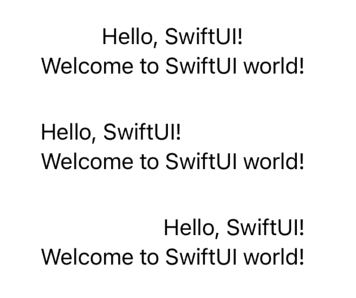
Text("Hello, SwiftUI!\nWelcome to SwiftUI world!")
.multilineTextAlignment(.center)
Text("Hello, SwiftUI!\nWelcome to SwiftUI world!")
.multilineTextAlignment(.leading)
Text("Hello, SwiftUI!\nWelcome to SwiftUI world!")
.multilineTextAlignment(.trailing)
}
multilineTextAlignment를 사용하여 여러 줄의 텍스를 정렬할 수 있습니다.
동적인 텍스트 표시하기
struct ContentView: View {
@State private var name = "SwiftUI"
var body: some View {
Text("Hello, \(name)!")
.font(.title)
.foregroundColor(.blue)
}
}@State 속성을 사용하여 텍스트를 동적으로 업데이트할 수 있습니다.
반응형
'🍎 iOS > SwiftUI' 카테고리의 다른 글
| [SwiftUI] Stack (VStack/HStack/ZStack) (0) | 2024.04.08 |
|---|---|
| [SwiftUI] Property Wrappers (0) | 2024.04.04 |
| [SwiftUI] SwiftUI란? (0) | 2023.03.15 |
댓글