1. 레이아웃 구성

ViewController에 이미지를 나타낼 ImageView와 "사진 촬영하기", "사진 불러오기" Button 2개를 추가하여 레이아웃을 구성한다.
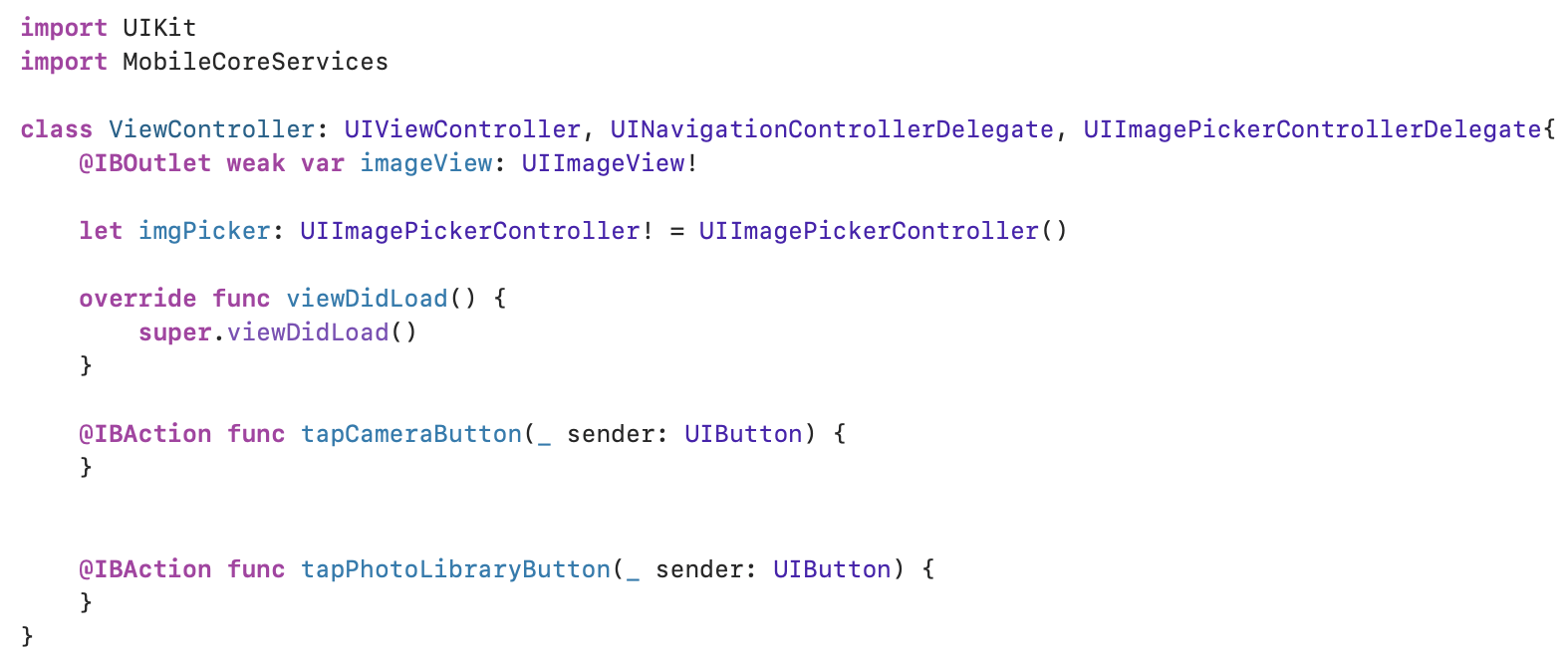
2. 아웃렛 변수, 액션함수 추가

ImageView에 대한 아웃렛 변수와 두 버튼에 대한 액션함수를 추가한다.
3. 헤더 파일과 델리게이트 프로토콜 추가, 변수 선언

미디어 타입이 정의된 헤더파일 "MobileCoreServices"와 Image Picker Controller를 사용하기 위한 델리게이트 프로토콜을 선언한다.
UIImagePickerController의 인스턴스 변수인 imgPicker를 생성한다.
4. 기능 코드 구현

사진촬영 버튼이 클릭되면, imagePicker의 소스 타입은 camera, 미디어 타입은 public.image로 설정한 후, 현재 View Controller를 imagePicker로 대체한다.
사진 불러오기 버튼을 클릭하면, imagePicker의 소스 타입은 photoLibrary로 한 후 사진 촬영과 동일한 동작을 수행한다.
imagePicker의 사진 선택이 끝났다면, 선택한 사진을 가져와 imageView에 보여준다. 그리고 현재의 View Controller(Image Picker 화면)을 제거한 후 초기 View를 보여준다.
취소버튼을 누른 경우, 현재의 View Controller(Image Picker 화면)을 제거한 후 초기 View를 보여준다.
5. 시뮬레이터 확인

시뮬레이터에서 사진 촬영을 하기 위해서는 개발자 프로그램에 등록을 해야 한다.
'🍎 iOS' 카테고리의 다른 글
| Tap Touch (0) | 2023.01.11 |
|---|---|
| Core Graphics (0) | 2023.01.10 |
| Movie Player (0) | 2023.01.04 |
| AVAudioPlayer (0) | 2023.01.03 |
| Table View Controller (0) | 2022.12.28 |