반응형
HTML만으로는 웹 페이지가 너무 밋밋하죠.
그래서 우리는 CSS(Cascading Style Sheets)를 사용해 글꼴, 색상, 레이아웃 등 웹의 시각적인 스타일을 입힐 수 있어요.
이 글에서는 CSS의 기본 개념부터 꼭 알아야 할 핵심 속성들까지 정리해볼게요.
1️⃣ CSS 기본 문법과 구조
CSS는 HTML에 다음과 같은 방식으로 스타일을 적용합니다.
선택자 {
속성: 값;
}
예시:
p {
color: blue;
font-size: 16px;
}- 선택자(Selector)는 어떤 요소에 스타일을 적용할지를 지정
- 속성(Property)은 적용할 스타일 종류
- 값(Value)은 속성에 대한 구체적인 설정
CSS 적용 방식
- 인라인 스타일: HTML 요소에 직접 style 속성 사용
- 내부 스타일: <style> 태그를 <head> 안에 작성
- 외부 스타일시트: .css 파일로 따로 분리해서 <link> 태그로 연결 (실무에서는 보통 이 방식 사용)
2️⃣ 선택자(Selector) 종류 총정리
스타일을 적용할 대상을 정할 때 사용하는 선택자들! 아래는 가장 많이 쓰이는 것들입니다.
| 선택자 | 설명 | 예시 |
| * | 전체 선택자 | * { margin: 0; } |
| 태그 선택자 | 특정 태그에 적용 | p { color: red; } |
| 클래스 선택자 | 클래스명으로 선택 | .title { font-size: 20px; } |
| 아이디 선택자 | 고유 ID로 선택 | #main { background: yellow; } |
| 자식 선택자 (>) | 바로 아래 자식 | ul > li {} |
| 후손 선택자 (공백) | 모든 자식 | div p {} |
| 그룹 선택자 | 여러 요소 묶기 | h1, h2, h3 {} |
| 속성 선택자 | 특정 속성 가진 요소 선택 | input[type="text"] |
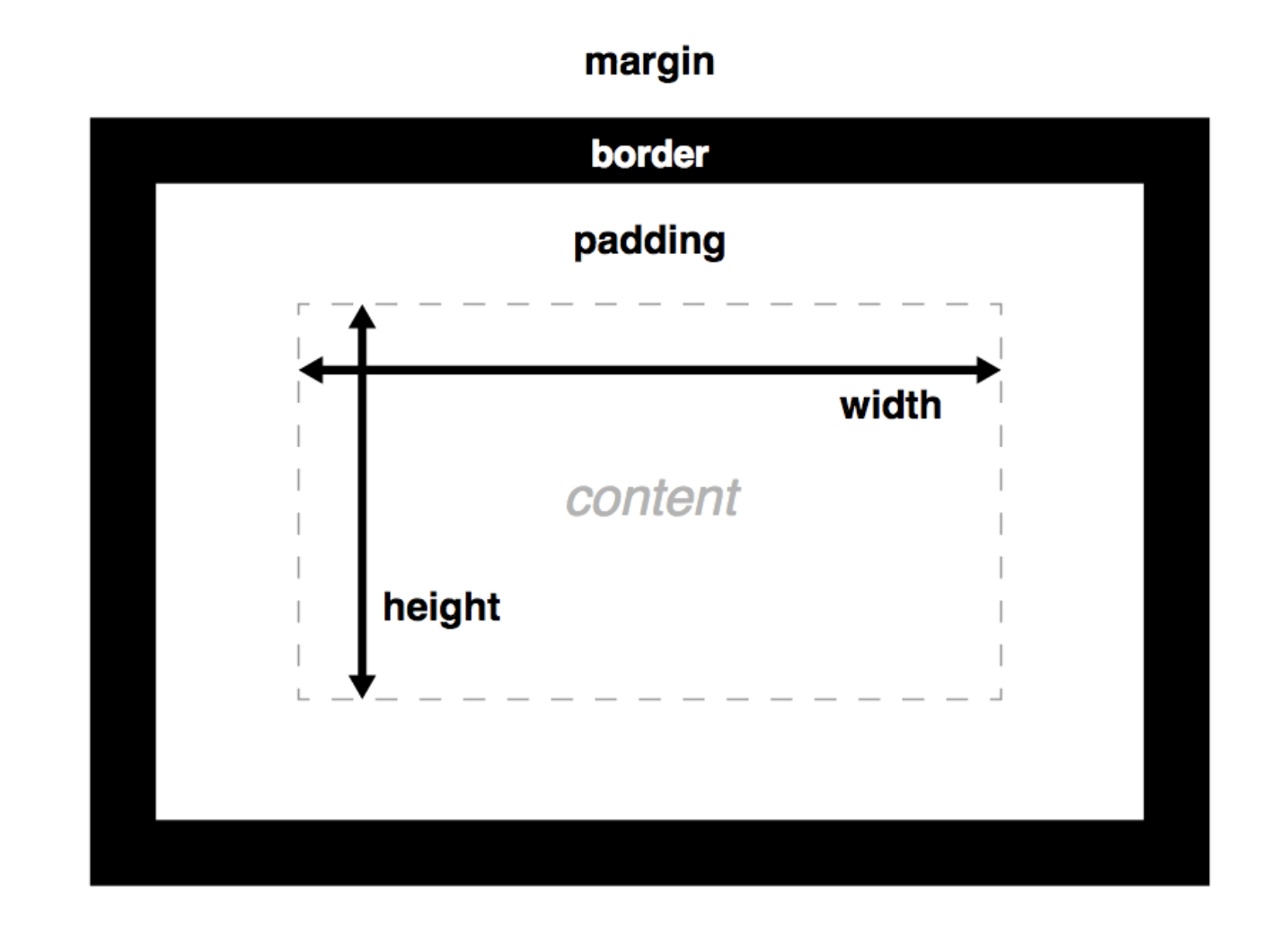
3️⃣ 박스 모델(Box Model) 이해하기
모든 HTML 요소는 하나의 박스입니다. 이 박스는 총 4개의 레이어로 구성돼요

| 용어 | 설명 |
| content | 실제 콘텐츠 영역 (텍스트, 이미지 등) |
| padding | 콘텐츠와 테두리 사이의 안쪽 여백 |
| border | 요소의 테두리 |
| margin | 요소 바깥쪽 여백 (다른 요소와의 거리) |
Tip: box-sizing: border-box;을 사용하면 padding과 border도 width에 포함되어 계산되어 레이아웃 잡기 더 쉬워요.
4️⃣ 색상, 폰트, 여백 스타일링하기
CSS로는 텍스트와 요소의 시각적인 스타일을 다양하게 지정할 수 있어요.
body {
background-color: #f9f9f9;
color: #333;
font-family: 'Pretendard', sans-serif;
padding: 20px;
}
h1 {
font-size: 32px;
margin-bottom: 16px;
}
자주 쓰는 속성 정리
| 속성 | 설명 |
| color | 글자 색 |
| background-color | 배경 색 |
| font-size, font-family | 글자 크기, 글꼴 |
| margin, padding | 바깥 여백, 안쪽 여백 |
| text-align | 텍스트 정렬 (left, center, right) |
5️⃣ display 속성 총정리
요소가 화면에서 어떻게 배치될지 결정하는 중요한 속성입니다.
| 값 | 설명 |
| block | 한 줄 전체를 차지하는 블록 요소 (div, p 등) |
| inline | 콘텐츠 크기만큼 차지하는 인라인 요소 (span, a 등) |
| inline-block | 인라인처럼 배치되지만 크기 지정 가능 |
| none | 화면에서 안 보이게 숨김 (삭제 아님) |
6️⃣ position 속성 정리
요소의 위치를 제어할 때 사용하는 속성입니다. 기본은 static이에요.
| 값 | 설명 |
| static | 기본 위치 (흐름 그대로) |
| relative | 자기 위치 기준으로 이동 |
| absolute | 가장 가까운 position: relative 조상 기준으로 이동 |
| fixed | 화면 기준 고정 (스크롤해도 위치 고정됨) |
| sticky | 특정 위치에 도달하면 고정 (스크롤 효과와 결합됨) |
.box {
position: absolute;
top: 100px;
left: 50px;
}마무리 ✨
CSS는 처음엔 어려워 보이지만, 하나씩 직접 해보면서 익히다 보면 분명 감이 와요.
이번 글에서는 CSS의 기본 문법과 선택자, 박스 모델, display/position 등 레이아웃과 관련된 필수 속성들을 다뤄봤어요.
다음 글에서는 Flexbox와 Grid를 활용한 실제 레이아웃 구성 방법을 살펴볼 예정이에요!
반응형
'🎨 Frontend' 카테고리의 다른 글
| 📘 자바스크립트(JavaScript) 기본 다지기 - Part 2 (0) | 2025.04.27 |
|---|---|
| 📘 자바스크립트(JavaScript) 기본 다지기 - Part 1 (0) | 2025.04.24 |
| 웹 페이지 레이아웃 제대로 잡기 (0) | 2025.04.23 |
| HTML 기본기 다지기 (0) | 2025.04.09 |
| 웹은 어떻게 작동할까? (0) | 2025.04.08 |